What Are Canvases?
Canvas allow you to draw on your screen. You can control individual pixels, draw shapes, write text, and do much more.
Getting the Screen to Work In Micropython
This is some simple code to get a ili9341 display to work with micropython lvgl. You will want to add it or your own screen code to the beginning of all the examples on this page.
Instead of putting it at the beginning you could just put the code in the micropython boot file. It seems to work best there.
import lvgl
#this is the code that works for my screen:
#from ili9XXX import ili9341
#screen = ili9341(mosi=23, miso=38, clk=18, dc=15, cs=5, invert=True rot=0x10, width=320, height=240 )
# this is some generic code that might work better for you
from ili9XXX import ili9341
screen = ili9341(mosi=23, miso=38, clk=18, dc=15, cs=5,width=320, height=240)
#You will probably want some touch screen code
#here is what I use
from ft6x36 import ft6x36
touch = ft6x36()
Getting a canvas to work
This code will create a canvas and put a little line on it. This is a great place to start with canvases.
import lvgl
width = 220
height = 220
size_of_color = 4
buffer = bytearray(width*height*size_of_color)
canvas = lvgl.canvas(lvgl.scr_act())
canvas.set_buffer(buffer,width,height,lvgl.img.CF.TRUE_COLOR)
canvas.center()
canvas.fill_bg(lvgl.color_hex(0x00ff00), 255)
for x in range(200):
canvas.set_px_color(x+10,40,lvgl.color_hex(0xff0000))
Canvas shapes
The whole point of canvases is to draw things. These are the main draw routes you will want to know.
import lvgl
width = 220
height = 220
size_of_color = 4
buffer = bytearray(width*height*size_of_color)
canvas = lvgl.canvas(lvgl.scr_act())
canvas.set_buffer(buffer,width,height,lvgl.img.CF.TRUE_COLOR)
canvas.center()
#the rectangle
rect = lvgl.draw_rect_dsc_t()
rect.init()
rect.bg_color = lvgl.color_hex(0x00ff00)
canvas.draw_rect(45,120,90,10,rect)
#the arc
arc = lvgl.draw_arc_dsc_t()
arc.init()
arc.color = lvgl.color_hex(0x00ff00)
canvas.draw_arc(110,106,67,160,0,arc)
#the text
label = lvgl.draw_label_dsc_t()
label.init()
label.color = lvgl.color_hex(0x00ff00)
canvas.draw_text(60,104,100,label,'Hello World')
#the line
line = lvgl.draw_line_dsc_t()
line.init()
line.color = lvgl.color_hex(0x00ff00)
points = [
{'x':50, 'y':100},
{'x':160, 'y':100},
{'x':140, 'y':130},
{'x':200, 'y':130}
]
canvas.draw_line(points,4,line)
#the polygon aka triangle
#polygons use the rectangle draw function
ply = lvgl.draw_rect_dsc_t()
ply.init()
ply.bg_color = lvgl.color_hex(0x00ff00)
points = [
{'x':150, 'y':125},
{'x':200, 'y':125},
{'x':175, 'y':88}
]
canvas.draw_polygon(points,3,ply)
Making things move
Canvases allow you to make things move. This code moves a box around the screen.
import lvgl
width = 220
height = 220
size_of_color = 4
buffer = bytearray(width*height*size_of_color)
canvas = lvgl.canvas(lvgl.scr_act())
canvas.set_buffer(buffer,width,height,lvgl.img.CF.TRUE_COLOR)
canvas.center()
draw_style = lvgl.draw_rect_dsc_t()
draw_style.init()
draw_style.bg_color = lvgl.color_hex(0x0000ff)
draw_style_black = lvgl.draw_rect_dsc_t()
draw_style_black.init()
draw_style_black.bg_color = lvgl.color_hex(0x000000)
old_x = 50
def move(x):
global old_x
canvas.draw_rect(old_x,20,40,20,draw_style_black)
canvas.draw_rect(x,20,40,20,draw_style)
old_x = x
import time
while True:
for x in range(100):
move(x+50)
time.sleep(0.1)
Rotating a canvas
Canvases can be used to edit images. This code takes a picture of the canvas then rotates that picture on the canvas.
import lvgl
width = 220
height = 220
size_of_color = 4
buffer = bytearray(width*height*size_of_color)
canvas = lvgl.canvas(lvgl.scr_act())
canvas.set_buffer(buffer,width,height,lvgl.img.CF.TRUE_COLOR)
canvas.center()
rect = lvgl.draw_rect_dsc_t()
rect.init()
rect.bg_color = lvgl.color_hex(0xFF0000)
rect.radius = 15
canvas.draw_rect(60,85,100,50,rect)
temp = lvgl.img_dsc_t()
temp.header.w = 220
temp.header.h = 220
temp.data_size = len(buffer)
temp.header.cf = lvgl.img.CF.TRUE_COLOR
temp.data = buffer[:]
import time
time.sleep(2)
canvas.transform(temp,450,256,0,0,110,110,True)
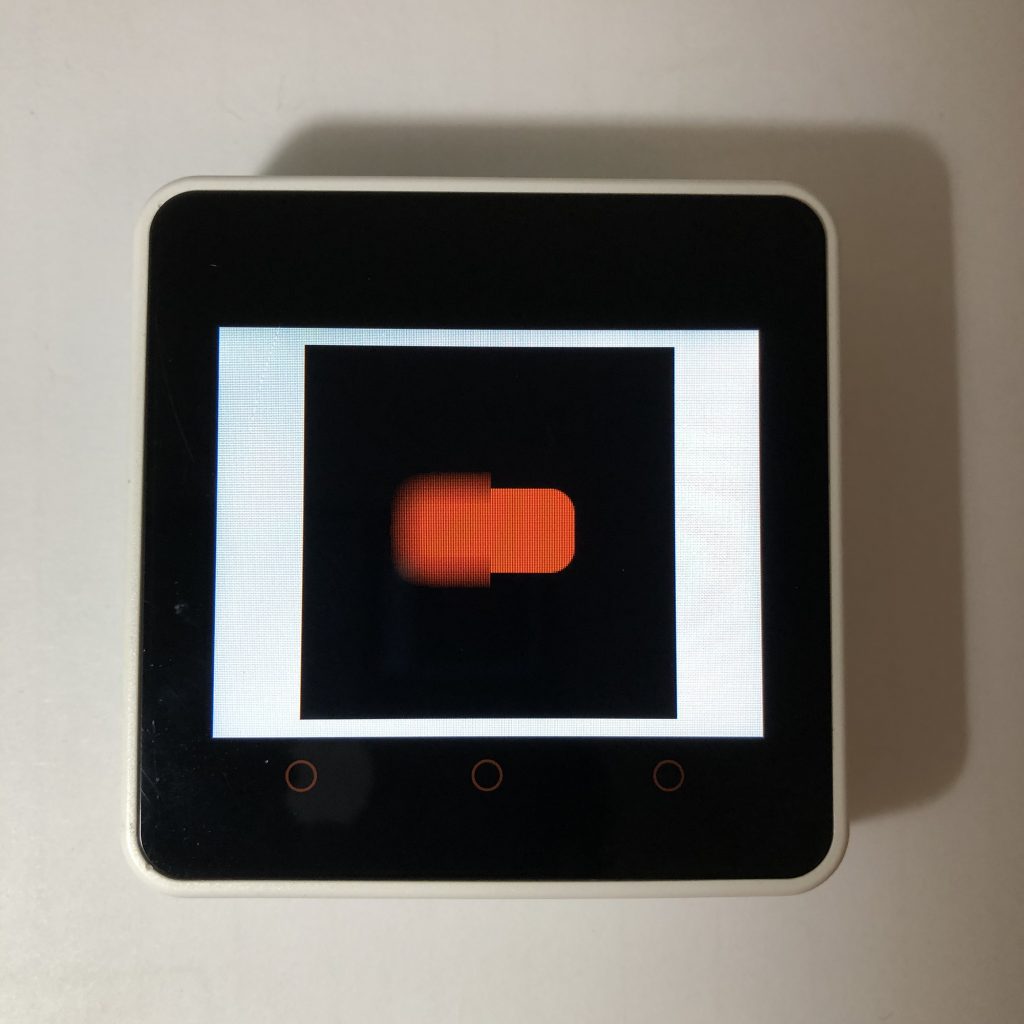
Blurring a canvas
Blurring is another effect that canvases help you do. This code blurs half of a rectangle.
import lvgl
width = 220
height = 220
size_of_color = 4
buffer = bytearray(width*height*size_of_color)
canvas = lvgl.canvas(lvgl.scr_act())
canvas.set_buffer(buffer,width,height,lvgl.img.CF.TRUE_COLOR)
canvas.center()
rect = lvgl.draw_rect_dsc_t()
rect.init()
rect.bg_color = lvgl.color_hex(0xFF0000)
rect.radius = 15
canvas.draw_rect(60,85,100,50,rect)
area = lvgl.area_t()
area.set_width(100)
area.set_height(150)
area.move(10,35)
canvas.blur_hor(area,20)
canvas.blur_ver(area,20)What you have learned
This post should give you some good practice with micropython canvases. They can be hard to work with, but in the end, they are extremely useful.
If you liked canvases you might like micropython lvgl menus.