What you will learn
When creating a GUI, meters are extremely useful. LVGL meters take a bit of practice to work with, so this page contains some examples of the things you will want to know.
Getting the Screen to Work In Micropython
This is some simple code to get a ili9341 display to work with micropython lvgl. You will want to add it or your own screen code to the beginning of all the examples on this page.
Instead of putting it at the beginning you could just put the code in the micropython boot file. It seems to work best there.
import lvgl
#this is the code that works for my screen:
#from ili9XXX import ili9341
#screen = ili9341(mosi=23, miso=38, clk=18, dc=15, cs=5, invert=True rot=0x10, width=320, height=240 )
# this is some generic code that might work better for you
from ili9XXX import ili9341
screen = ili9341(mosi=23, miso=38, clk=18, dc=15, cs=5,width=320, height=240)
#You will probably want some touch screen code
#here is what I use
from ft6x36 import ft6x36
touch = ft6x36()
Simple LVGL Meters
This is a simple example on creating and using meters. It will randomly move the hand around.
import lvgl
meter = lvgl.meter(lvgl.scr_act())
meter.set_size(200,200)
scale = meter.add_scale()
meter.set_scale_ticks(scale,51,2,10,lvgl.color_black())
meter.set_scale_major_ticks(scale,5,4,15,lvgl.color_black(),10)
meter.center()
arm = lvgl.meter_indicator_t()
arm = meter.add_needle_line(scale,2,lvgl.color_hex(0x000000),0)
import time
import random
while True:
time.sleep(0.5)
number = random.randint(0,100)
meter.set_indicator_value(arm,number)
Meter Clock
If you want to make a old style clock, meters are the perfect way to do it. Here is a simple clock I made.
import lvgl
meter = lvgl.meter(lvgl.scr_act())
meter.set_size(240,240)
meter.center()
#minute and second scale
min_scale = meter.add_scale()
meter.set_scale_ticks(min_scale,60,2,8,lvgl.color_black())
meter.set_scale_range(min_scale,1,60,354,270)
#hour scale
hour_scale = meter.add_scale()
meter.set_scale_ticks(hour_scale,12,2,10,lvgl.color_black())
meter.set_scale_major_ticks(hour_scale,1,5,8,lvgl.color_black(),12)
meter.set_scale_range(hour_scale,1,12,330,300)
sec_ind = lvgl.meter_indicator_t()
sec_ind = meter.add_needle_line(min_scale,2,lvgl.color_hex(0x000000),-14)
min_ind = lvgl.meter_indicator_t()
min_ind = meter.add_needle_line(min_scale,2,lvgl.color_hex(0x000000),-20)
hour_ind = lvgl.meter_indicator_t()
hour_ind = meter.add_needle_line(hour_scale,4,lvgl.color_hex(0x000000),-70)
import time
hour = 3
minute = 20
sec = 1
while True:
time.sleep(1)
sec += 1
if sec >= 61:
sec = 1
minute += 1
if minute >= 61:
minute = 1
hour += 1
if hour >= 13:
hour = 1
meter.set_indicator_value(sec_ind,sec)
meter.set_indicator_value(min_ind,minute)
meter.set_indicator_value(hour_ind,hour)
Large Fill Meter
This meter shades the numbers you choose. It would be great if you where creating timer.
import lvgl
meter = lvgl.meter(lvgl.scr_act())
meter.set_size(240,240)
meter.center()
scale = meter.add_scale()
meter.set_scale_ticks(scale,101,2,8,lvgl.color_black())
meter.set_scale_major_ticks(scale,10,4,15,lvgl.color_black(),10)
ind = lvgl.meter_indicator_t()
ind = meter.add_arc(scale,120,lvgl.color_hex(0x0077ff),10)
import time
while True:
for x in range(101):
meter.set_indicator_end_value(ind, x)
time.sleep(0.1)
for x in range(100,-1,-1):
meter.set_indicator_end_value(ind, x)
time.sleep(0.1)
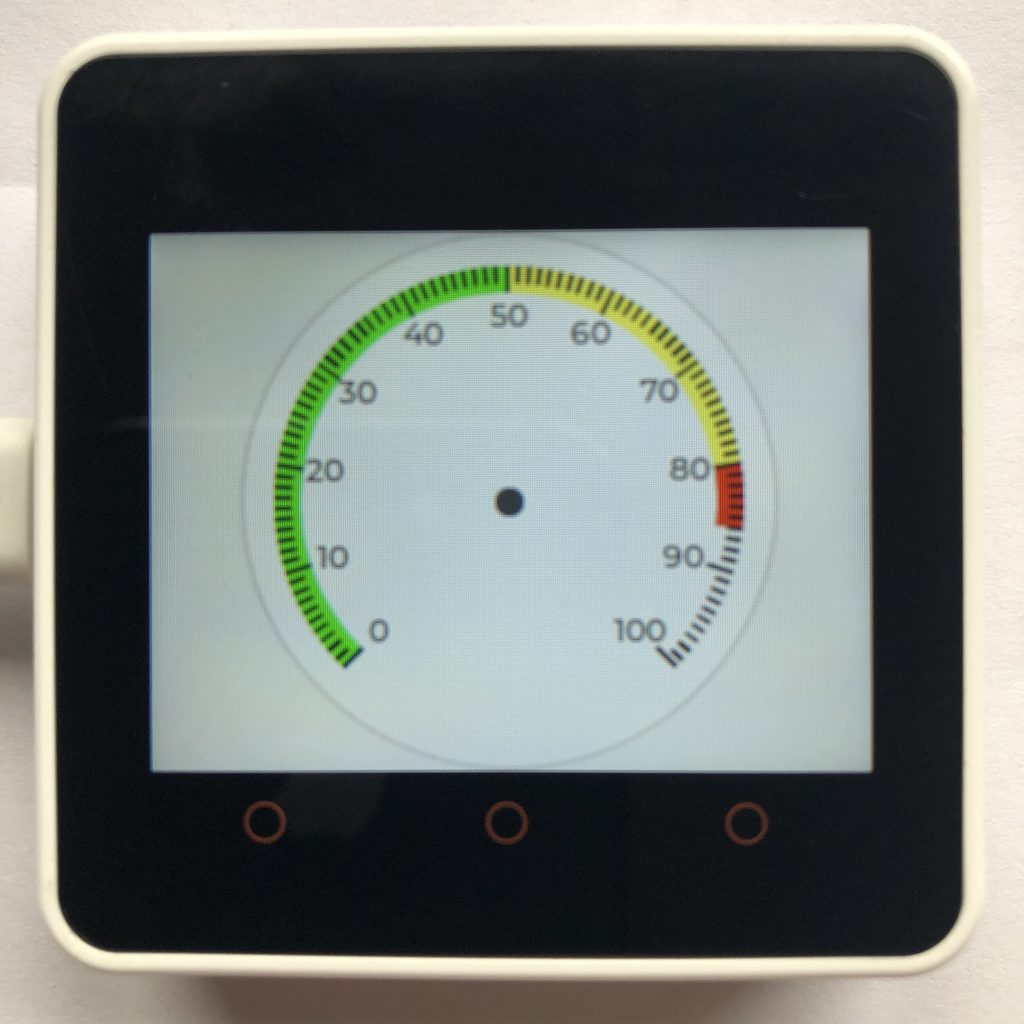
Color Changing Meter
This meter has a bar that changes color as it moves forward. This would make a good speedometer.
import lvgl
meter = lvgl.meter(lvgl.scr_act())
meter.set_size(240,240)
meter.center()
scale = meter.add_scale()
meter.set_scale_ticks(scale,101,2,8,lvgl.color_black())
meter.set_scale_major_ticks(scale,10,2,12,lvgl.color_black(),10)
green = lvgl.meter_indicator_t()
green = meter.add_arc(scale,12,lvgl.color_hex(0x00FF00),0)
yellow = lvgl.meter_indicator_t()
yellow = meter.add_arc(scale,12,lvgl.color_hex(0xF7FF47),0)
red = lvgl.meter_indicator_t()
red = meter.add_arc(scale,12,lvgl.color_hex(0xFF0000),0)
meter.set_indicator_start_value(green, 0)
meter.set_indicator_end_value(green, 0)
meter.set_indicator_start_value(yellow, 50)
meter.set_indicator_end_value(yellow, 50)
meter.set_indicator_start_value(red, 80)
meter.set_indicator_end_value(red, 80)
def write_pos(pos):
if pos > 80:
meter.set_indicator_end_value(green, 50)
meter.set_indicator_end_value(yellow, 80)
meter.set_indicator_end_value(red, pos)
elif pos < 50:
meter.set_indicator_end_value(green, pos)
meter.set_indicator_end_value(yellow, 50)
meter.set_indicator_end_value(red, 80)
else:
meter.set_indicator_end_value(green, 50)
meter.set_indicator_end_value(yellow, pos)
meter.set_indicator_end_value(red, 80)
import time
while True:
for x in range(101):
write_pos(x)
time.sleep(0.1)
for x in range(100,-1,-1):
write_pos(x)
time.sleep(0.1)
Tick Line Changing
Meters allow you to change the tick lines to point to a number. This can make some nice dials, but from my experience, they are really slow and bog down your microcontroller.
import lvgl
meter = lvgl.meter(lvgl.scr_act())
meter.set_size(240,240)
meter.center()
scale = meter.add_scale()
meter.set_scale_ticks(scale,61,2,8,lvgl.color_black())
meter.set_scale_major_ticks(scale,10,4,12,lvgl.color_black(),10)
lines = lvgl.meter_indicator_t()
lines = meter.add_scale_lines(scale,lvgl.color_hex(0x00ff00),lvgl.color_hex(0x00ff00),False, 4)
import time
while True:
for x in range(99):
meter.set_indicator_start_value(lines, x)
meter.set_indicator_end_value(lines, x+1)
time.sleep(0.1)
for x in range(99,-1,-1):
meter.set_indicator_start_value(lines, x)
meter.set_indicator_end_value(lines, x+1)
time.sleep(0.1)In conclusion
Meters are a simple way to make your project look much nicer, but they can take a little work to use.
If you want a more custom way to show data on your screen, lvgl canvas examples could be helpful.